
In this codelab, you’ll learn how to get your app deep links indexed by Google Search.
What you’ll learn
- Adding deep linking markup to your website.
- Linking your app to your website in the Search Console.
What you’ll need
- A website to add markup to.
- An Android app in the Google Play Store to link to your website.
Before adding the deep links to your website, let’s take a look at the organization of our sample recipe website. What are the individual pages that you would like to link to your Android app from search results? For the sample recipe website, these are the individual recipe pages. In your app, they might be music albums, products, restaurant reviews, news articles or many other things.
Create a list of the website URLs you need for your app.
URLs for well-designed web pages often have a well-defined structure which will help you design the app deep links for sample the Android app.
http://recipe-app.com/recipe/grilled-potato-salad http://recipe-app.com/recipe/perogi-poutine http://recipe-app.com/recipe/tequilla-lime-grilled-artichokes
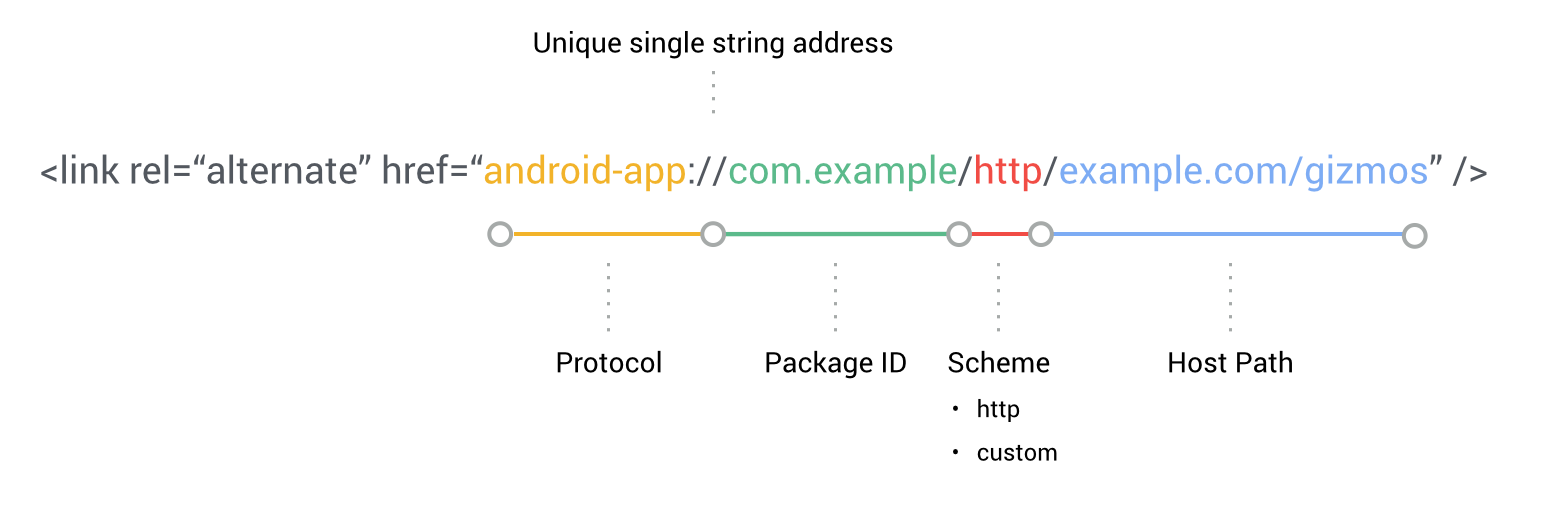
Now we need to transform these web links into Android app deep links according to the deep link format that Google uses.

- Switch the protocol of the URLs from
http://toandroid-app://. - Add the package ID your app that you want to launch the deep links.
- Add the scheme of the web deep link (usually either http or a custom protocol).
- Add the host path to the content within the app. This is usually everything after the domain name in the web URL but it can be customized if you wish.
The Android app deep links for our website will now look like this:
android-app://com.recipe_app/http/recipe/grilled-potato-salad android-app://com.recipe_app/http/recipe/perogi-poutine android-app://com.recipe_app/http/recipe/tequilla-lime-grilled-artichokes
This is the simplest and most common way of creating Android app deep links from web URLs.
The Android app deep links with a custom protocol might look like this:
android-app://com.recipe_app/recipe-app/recipe/grilled-potato-salad android-app://com.recipe_app/recipe-app/recipe/perogi-poutine android-app://com.recipe_app/recipe-app/recipe/tequilla-lime-grilled-artichokes
For each of the deep links that you have identified on your website, you’ll need to add additional markup to your webpages so that the Google crawler knows which deep link to use when sending users to your Android app.
For most modern web application frameworks, this should only involve changing a single template.
A typical HTML page might be laid out as follows:
<html>
<head>...</head>
<body>
...
</body>
</html>
In order to a declare a deep link to your app, we will add a rel="alternate" link to the head of each corresponding page:
<html>
<head>
<link rel="alternate"
href="android-app://com.recipe_app/http/recipe-app.com/recipe/perogi-poutine" />
...
</head>
<body>
...
</body>
</html>If you view the source of one of the recipe pages on our sample website, you'll see something like this:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Pierogi Poutine</title>
<link rel="shortcut icon" href="/img/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="/css/base.css" />
<link rel="alternate" href="android-app://com.recipe_app/http/recipe-app.com/recipe/pierogi-poutine" />
These pages are now ready to be crawled by the Googlebot.

In order for your deep links to show up in Google Search, you need to connect your app to your website in the Search Console.
- Log into the Search Console using the same account that you use for Google Play Developer Console.
- Click the Add a Property button.
- Enter your the domain for your website. For example:
http://www.recipe-app.com/ - Use one of the available methods to verify ownership of this domain.
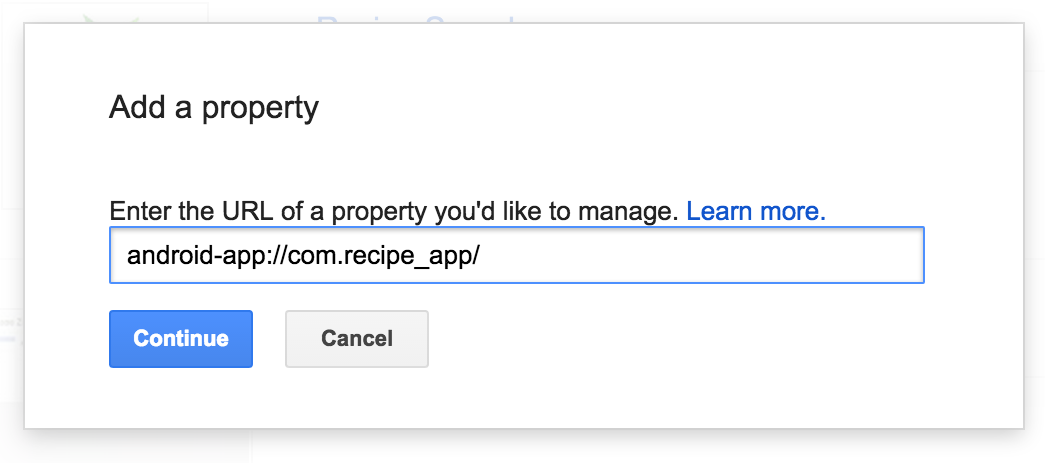
- Go back to the Search Console home page and click the Add a Property button again.
- Enter your app package name as an Android deep link. For example:
android-app://com.recipe_app/

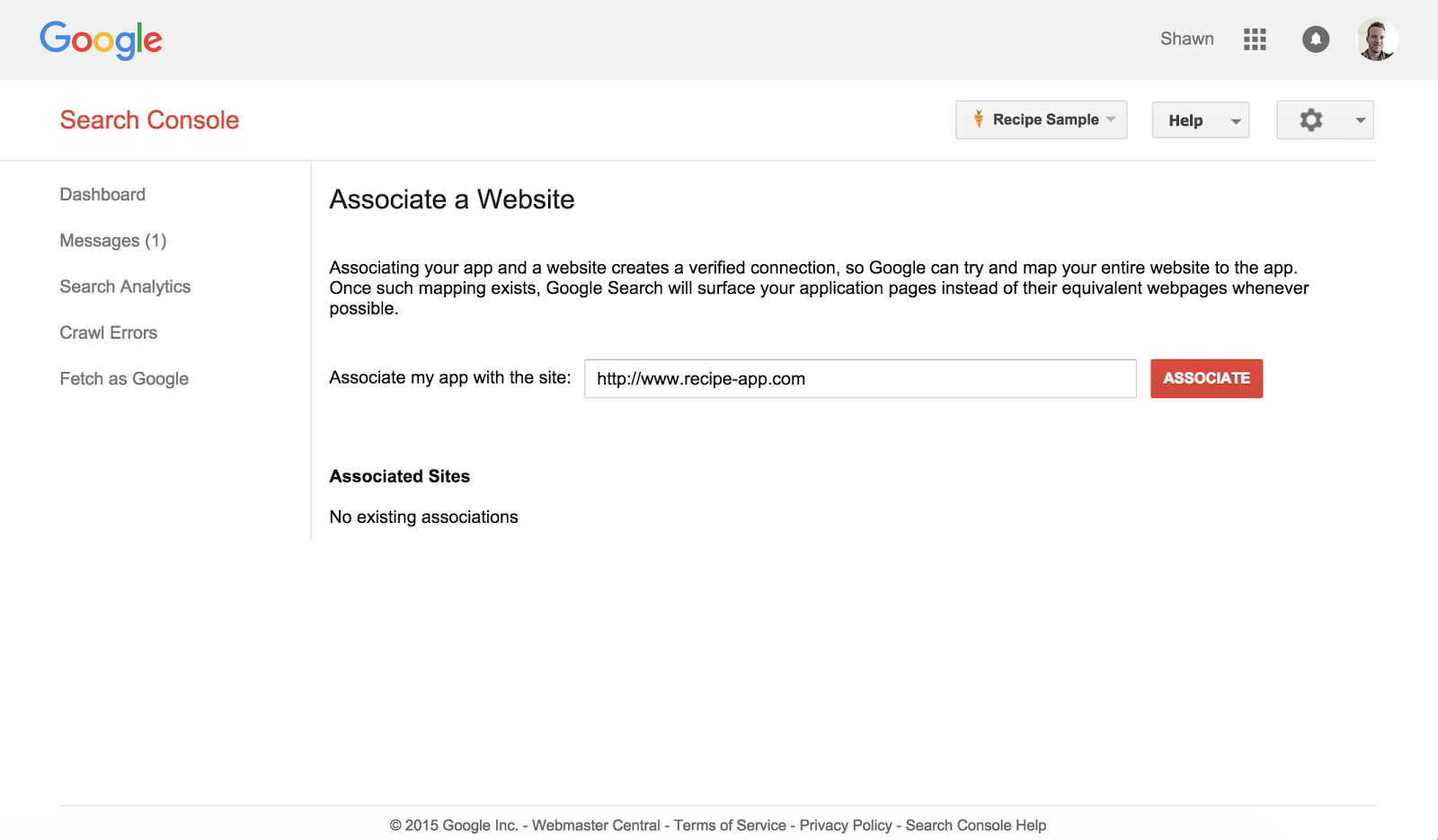
- Once the app has been successfully added, go to the Dashboard for that property.
- Click on the
 settings menu at the top right and select Associate a Website.
settings menu at the top right and select Associate a Website. - Enter the domain name of your site to associate it with your app.

Frequently Asked Questions
Now that you’ve marked-up your website, it's important to make sure that the Google crawler can see both your website and Android app resources. This means that any images or HTTP endpoints the app uses must be crawlable so that when the Google crawler runs your Android app it will behave just as it would for a regular user of the app.
The simplest way to make all resources visible to the Google crawler is to add the following to your robots.txt file.
robots.txt
User-Agent: Googlebot Allow: /
Frequently Asked Questions
- What is robots.txt?
- How do I test my robots.txt file?

Your deep links are now ready to be indexed by Google.
What we've covered:
- Adding deep linking markup to your website.
- Linking your app to your website in the Search Console.
Next Steps:
- Learn how to handle deep links in your Android app.
If you would like to find out more about App Indexing please see the full developer documentation.
You can post questions and find answers on Stackoverflow under the deep-linking or android-app-indexing tags.